Concepto de interfaz
En el vídeo «Stuff From the Future- What is the future of the user interface?» conocerás las posibilidades futuras de las interfaces de usuario.
Fuente: Stuff From the Future- What is the future of the user interface? by HowStuffWorks at https://www.youtube.com/watch?v=7VV7eJ9DQNM3. License by owner of copyright.
La Teoría de los procesos de interacción persona-ordenador define la interfaz de un sistema interactivo como un dispositivo tecnológico que permite una interacción amigable con dicho sistema a través de modelos de representación de distinto tipo (textual, visual, sonoro, etc.).
La teorización sobre el diseño de interfaces podemos abordarla desde distintas disciplinas que van desde el “Diseño gráfico” a la “Interacción persona-ordenador” pasando por la “Psicología del Arte” (Fechner, Arheim, Vygotski, Gardner…) o la “Psicología cognitiva” (Norman).
Habitualmente se utiliza el término Interfaz gráfica de usuario (GUI, Graphical user Interface) para hacer referencia a un modelo concreto de representación que hace uso de distintos objetos gráficos e imágenes para mostrar la información disponible dentro de un sistema. Aunque realmente los modelos de interfaz son extremadamente variados y no aluden de forma exclusiva a los sistemas digitales, el concepto de GUI quedó definido a partir de los sistemas orientados a objetos, en los que el usuario puede manipular directamente los elementos que conforman la interfaz cambiando su estado, propiedades e incluso naturaleza.
Desde el análisis semiótico, para Scolari (2004) el término se ha convertido en los últimos años en un concepto-paraguas que ha terminado definiendo cosas de naturaleza bastante diversa que mantienen entre sí, solamente, una lógica de intercambio informacional. Sin embargo, de todas las definiciones que trae a colación en su obra nos interesa la interpretación de Pierre Lévy (1992) cuando conceptualiza la interfaz como una red cognitiva de interacciones. El propio Scolari proyecta un modelo metafórico que no pretende definir tanto la interfaz como comprender los tipos de metáfora que se esconden tras su uso (conversacional, instrumental, capilar-osmótica, espacial, y sociosemiótica)
No podemos olvidar, en cualquier caso, que las interfaces son elementos evolutivos que van mutando en función de múltiples circunstancias que tienen que ver con los contextos de uso, con las competencias lectoras, con las necesidades de los usuarios, con las tendencias, con los criterios de desarrollo, etc. Así, por ejemplo, Forest Key (responsable de interfaces de usuario de la empresa Microsoft) plantea cómo las nuevas versiones del SO de la compañía ha sustituido los menús por cintas contextuales y ventanas emergentes, disponibles en cualquier parte de la pantalla, como una evolución lógica del proceso del modelo de interfaz. En esta línea de secuenciación lingüística a la que responden aún los sistemas operativos y los nuevos medios, Pablo Manzini (2006) señalaba en un artículo de Educ.ar: “Lo interesante de la discusión no es tanto quién tiene razón como el problema que emerge de ella, que nos advierte directamente sobre la cuestión de las interfaces actuales de los sistemas operativos que usamos y del cúmulo de objetos vagamente agrupados como “nuevos medios”.
Para Eduardo Mercovich la interfaz “no es sólo el programa o lo que se ve en la pantalla. Desde el momento que el usuario abre la caja, comienza a interactuar con el producto y por lo tanto, comienza su experiencia”.
¿Por qué es importante la interfaz?
Antonio Fernández-Coca destaca en su libro “Producción y diseño gráfico de la WWW” que el funcionamiento correcto de una interfaz de usuario descansa en las siguientes bases:
- Facilidad de aprendizaje: conviene utilizar elementos que tengan un significado global o no variar determinadas costumbres extendidas entre los usuarios para facilitar el aprendizaje del uso del interfaz(por ejemplo: mantener el botón “X” de cerrar las pantallas siempre en el mismo sitio o utilizar el color rojo para señalar algún problema).
- Facilidad de uso: no es mala idea apoyar los iconos difíciles de entender, por ejemplo, mediante palabras. Se ha de lograr que elinterfaz resulte lo más fácil posible para el manejo del usuario.
- Inmediatez: Si logramos facilidad y simplicidad lograremos una respuesta rápida por parte del usuario. Si la interfaz tiene menos datos visuales en los que distraer su mirada, el usuario podrá reaccionar con mayor celeridad.
- Símbolos útiles y reconocibles: un ejemplo clásico para entender esta característica sería el de los botones de un vídeo; si cambiaran el símbolo del play se complicaría el uso del aparato.
- Unidad de imagen gráfica: esto es algo básico. Sería un error garrafal cambiar de estilo gráfico en las distintas ventanas y elementos del interfaz. Crearía confusión en el usuario.
- Estándar: viene a decir lo mismo que el anterior: toda la iconografía así como todo el aspecto general de la interfaz constituirá la imagen corporativa de la información que estamos ofreciendo. El estilo gráfico y las normas de navegación han de mantenerse para no confundir al usuario. Saltarse este principio constituye un error bastante extendido.
Existe un diseño tradicional de interfaces sobre el que el diseñador podía controlar hacia donde quería que fuera el usuario y cuándo. Pero la proliferación de motores de búsqueda ha hecho que esto quede en desuso. Ahora, el usuario tiene el control total de navegación por la página. Los usuarios pueden llegar a un sitio de forma inesperada y siguiendo caminos que el diseñador no habría imaginado. Es muy habitual hoy en día llegar a un sitio sin haber pasado por su página de inicio. ¿Quién no ha buscado información en un buscador y ha entrado en una página de un sitio que jamás había visto y después ha ido a su página de inicio? Actualmente, es muy habitual que se produzca este efecto. Por todo ello, los diseñadores, cuando planifican una interfaz, deben hacerlo para que haya libertad de movimientos y una navegación flexible.
Tipología de interfaces
Podemos hablar de cinco tipos distintos de interfaces:
PARC (PUI)
Conocido también como WIMP, se estructura por medio de una representación que combina objetos gráficos como ventanas, menús, botones de radio, botones de marcar e iconos, dentro de un entorno contextualizado por algún tipo de metáfora (v.g. escritorio). Utiliza como dispositivos de entrada, además del teclado, algún instrumento apuntador que permite seleccionar qué parte del entorno manipularemos como usuarios.
https://www.youtube.com/watch?v=2B-XwPjn9YY
Fuente: The Lost 1984 Video: young Steve Jobs introduces the Macintosh by mcessentials at https://www.youtube.com/watch?v=2B-XwPjn9YY. License by owner of copyright.
Las primeras interfaces PUI surgieron de los desarrollos llevados a cabo en los laboratorios de Xerox PARC (Palo Alto Research Center) a finales de los años setenta, si bien el primer sistema operativo que instrumentalizó la idea fue la compañía Apple, con sus ordenadores Macintosh, entrados ya en la década de los setenta. En el vídeo «The Lost 1984 Video: young Steve Jobs introduces the Macintosh» podrás ver la presentación de este exitoso modelo. El éxito obtenido animó a IBM y Microsoft para acoger estas ideas en sus especificaciones Common User Access, que son la base de las interfaces de los sistemas operativos Microsoft Windows e IBM OS/2, además de las de otros interfaces para otros entornos basado en Unix. Actualmente vivimos rodeados digitalmente de estos modelos de interfaz.
Touchscreen (TUI)
Son todas aquellas interfaces basadas en el uso de pantallas táctiles. Creada por Eugene Mosher, uno de los pioneros de la Teoría de la interacción hombre-máquina, su lógica representacional es muy similar a las PUI, dado que la forma de organizar la información y mostrarla en pantalla responde a criterios muy homogéneos cuando no idénticos. La diferencia fundamental radica en la forma de interacción que se le propone al usuario; en este caso, gracias a la capacidad sensitiva de la capa de contacto (pantalla), el dispositivo apuntador no es una extensión electrónica, si no que esta responde a la presión efectuada en uno o en varios puntos.
Su utilización comenzó en puestos electrónicos (cajeros, sistemas electrónicos de control…) en sistema de control domótico, y, de forma profusa en los últimos años, en dispositivos de informática y comunicación móvil (PDAs, móviles, etc.) donde es, actualmente, el modelo predominante.
El desarrollo que han experimentado las interfaces TUI en los últimos años, ha integrado en muchos casos las funcionalidades de las denominadas interfaces Zooming (ZUI). Se trata de un sistema avanzado de interfaz basado en realidad virtual, en el que se mezclan elementos 3D con sistemas planos multicapa. Este modelo aporta mayor realismo y flexibilidad al tradicional concepto de interfaz. Su utilidad está enfocada hacia los dispositivos de pantalla reducida, fundamentalmente los de movilidad, por lo que las líneas de investigación están dirigidas a la búsqueda de modelos que optimicen las prestaciones de estos entornos reducidos mediante sistemas de representación complejos en los que sea sencillo pasar entre escalas y representar distintos niveles de detalle.
Fuente: Pad++ with PadPrints and GrayMatters by Ben Benderson at https://www.youtube.com/watch?v=62KcJ09k7cE. License by owner of copyright.
Los elementos de información en una interfaz ZUI son mostrados directamente en un escritorio virtual “infinito”, usando gráficos vectoriales en vez de ventanas. Los usuarios pueden pasar de un plano general del escritorio virtual y hacer zoom en los objetos de su interés… (2007)
Entre los proyectos más conocidos que usan la interfaz de Zooming destaca Google Maps y Google Earth, donde el usuario puede cambiar la escala del visionado (hacer zoom) para obtener más detalle de una zona en concreto. Los primeros intentos para desarrollar el interfaz ZUI fue el proyecto Pad++, llevado a cabo por la New York University y continuado por la University of New Mexico, con el que se desarrolló Piccolo. En el vídeo «Pad++ with PadPrints and GrayMatters» podrás aprender más sobre este proyecto.
Interfaces 3D
Las interfaces 3D tratan de vencer el modelo tradicional 2D basado en modelo lineales, para ofrecer sistemas de interacción más complejos, con mayores funcionalidades integradas, con arquitecturas menos rígidas y predefinidas, y que permitan modelos de interacción más cognitivos que físicos. En vídeo «3D Multi-touch Prototype for Augmented and Virtual Reality» verás un ejemplo de este tipo de interfaz.
Fuente: 3D Multi-touch Prototype for Augmented and Virtual Reality by Georg Hackenberg at https://www.youtube.com/watch?v=Tw1mXjMshJE. License by owner of copyright.
En este campo se hallan iniciativas como el proyecto de Sun Microsystems, Looking Glass, una plataforma abierta que trata de explorar las posibilidades de las Interfaces de usuario en 3D. En esa misma línea, se encuentra el proyecto Open Croquet, de la fundación “The Croquet Consortium”, que amplía el concepto de GUI 3D añadiéndole el concepto de multiusuario, o el proyecto Virtual Objet System (VOS) que incorpora una tecnología informática para crear sistemas distribuidos de objetos. Los avances más recientes integran elementos de realidad virtual y aumentada con sistemas multitáctiles.
Las características básicas que definen este modelo de interfaces son:
- Aprovechan las posibilidades del desarrollo Cloud, pues trabajan en modelos de proceso en servidor (aplicaciones y sistemas operativos en línea)
- Ofrecen un sistema de interacción 3D como los modelos de los videojuegos.
Interfaces inmersivas y Realidad Virtual
Las interfaces inmersivas ofrecen una experiencia integral en la que, a través de dispositivos hardware complementarios, como cascos, gafas de realidad virtual, sistemas de audio en 3D, etc. permiten “integrar” al usuario dentro de una experiencia inmersiva.
En el siguiente vídeo, el director del proyecto Morpheus detalla algunas de las posibilidades de la Realidad Virtual.
Fuente: 3D El director del PlayStation Magic Lab te muestra «Morpheus», el sueño de la realidad virtual by El Futuro Es Apasionante de Vodafone at https://www.youtube.com/watch?v=071Spcadshc. License by owner of copyright.
Interfaces Multimdoales (IMM)
Se trata de interfaces que utilizan simultáneamente varios sentidos (vista, oído y voz) para ofrecer a los usuarios una experiencia de usuario más natural y sencilla. Se trata de un sistema novedoso, que soporta los estándares industriales básicos: WML, HTML, XHTML , VoiceXML, C++ y Java.
Aplicada al campo de los dispositivos móviles permite enriquecer las aplicaciones de contenidos para móviles a través de interfaces de usuario multimodales y biométricas, que se han convertido en elementos básicos de interacción con este tipo de dispositivos, tanto para el acceso al mismo (reconocimiento de imagen, por ejemplo), como para la transmisión de indicaciones (sistemas como Siri de Apple). También, las interfaces multimodales son de las más adaptadas para usuarios con discapacidades y permiten acceder a una web desde diferentes dispositivos. Según Caicedo Castro y Rueda Fajardo, la aproximación más básica consiste en codificar la información en varios formatos.
Fuente: HBB-Next Multimodal Interface Demonstration by IcoMinarik at https://www.youtube.com/watch?v=WANRbjW4ph4. License by owner of copyright.
La mayoría del diseño de las interfaces de usuario se ha centrado en el aspecto cognitivo y en la representación visual de la información. Sin embargo, en este terreno de las interfaces multimodales es donde se sitúan las fronteras que más se están explorando. Emergen nuevos dispositivos y con ellos nuevas interfaces donde el cuerpo y la interacción con él cobran protagonismo. Donde se han producido algunos de los avances más interesantes es en las interfaces gestuales. Puedes ver un ejemplo el el vídeo «HBB-Next Multimodal Interface Demonstration». Como casi siempre, los videojuegos han sido punteros en aplicar está tecnología (Wii, Kinect, etc.) pero los usos se han ido extendiendo a muchos otros dispositivos, como las SmartTV, etc.
A partir de esta tecnología, Microsoft elaboró una visión del futuro de nuestra interacción con los datos virtuales. En esta visión se apuntan las características con las que evolucionarán las interfaces y cómo habrán de tener en cuenta no solo el aspecto visual. Jakob Nielsen, uno de los expertos mundiales más reputados en el tema de la usabilidad, publicó una lista con las que, a su juicio, eran las 10 mejores interfaces de usuario que podían encontrarse en Internet. Son las siguientes:
- Campaing Monitor. EyeBlaster (Israel)
- CMSBox. CMSBox (Suiza)
- PRISMAprepare. Océ (Holanda)
- FotoFlexer. Arbor Labs (EEUU)
- Seating Management. Magellan Network and DesingBox (EEUU)
- SQL Diagnostic Manager. Idera (EEUU)
- SugarSync. Sharpcast (EEUU)
- SuperSaaS. SuperSaas (Holanda)
- Wufoo. Infinity Box Inc. (EEUU)
- Xero. Xero (Nueva Zelanda)
Interfaz holográfica (holografía táctil)
En el vídeo «Nuestros ordenadores serán transparentes, manejados por hologramas» se explica qué es un holograma.
Fuente: Nuestros ordenadores serán transparentes, manejados por hologramas by El Futuro Es Apasionante de Vodafone at https://www.youtube.com/watch?v=Fd-wwOmqzYc. License by owner of copyright.
Las interfaces holográficas, cuyo antecedente se remonta en el imaginario colectivo al holograma de Leia en Star Wars, y técnicamente a las primeras holografías táctiles de los años 60, es un tipo de interfaz corpórea que, si bien está aún en fase de desarrollo, se extenderá en los próximos años ofreciendo un nuevo modelo de control de objetos holográficos de una definición asombrosa.
Fuente: Takee – world’s first holographic 3D smartphone by TeleKineza.com at https://www.youtube.com/watch?v=4tM5qJFsXeM. License by owner of copyright.
Una de las soluciones, desarrollada por la empresa Laia, cuenta con pantallas holográficas e interactivas para dispositivos móviles, “que permitirá a la gente proyectar hologramas con sus propias manos e interactuar con ellos, para materializar el mundo digital en sus manos”. En el vídeo «Takee – world’s first holographic 3D smartphone» podrás descubrir más.
Al proyectar imágenes fuera del dispositivo, ello permite no sólo ampliar el campo de acción y el tamaño de las imágenes proyectadas, sino interactuar con ellas como si se tratase de objetos reales.
Algunos desarrollos, como este que se muestra en el vídeo, permiten ya crear imágenes holográficas 3D directamente con un smartphone.
Principios del diseño de interfaces
La práctica del diseño de interfaces y los diversos estudios sobre el tema, han generado numerosas listas de principios que deben aplicarse. Algunos de estos principios son:
Familiaridad
El principio de familiaridad del usuario sugiere que los usuarios no deben ser obligados a adaptarse a una interfaz sólo porque sea inconveniente implementarla. La interfaz debe utilizar términos familiares para los usuarios, y los objetos que el sistema manipula deben estar directamente relacionados con el entorno de trabajo del usuario.
Uniformidad
El principio de uniformidad de la interfaz de usuario significa que los comandos y menus del sistema deben tener el mismo formato, los parámetros deben pasarse a todos los comandos de la misma forma, y la puntuación de los comandos debe ser similar. Las interfaces uniformes reducen el tiempo de aprendizaje del usuario. Por lo tanto, el conocimiento aprendido en un comando o aplicación es aplicable en otras partes del sistema o en aplicaciones relacionadas. La uniformidad de lainterfaz a lo largo de las aplicaciones también es importante. En lo posible, los comandos con significados similares en aplicaciones diferentes se deben expresar de la misma forma.
Mínima sorpresa
El principio de mínima sorpresa es apropiado debido a que las personas se irritan demasiado cuando el sistema se comporta de forma inesperada. Cuando se utiliza un sistema, los usuarios construyen un modelo mental de la forma en que trabaja dicho sistema. Si una acción en algún contexto provoca un tipo de cambio particular, es razonable pensar que la misma acción en un contexto diferente cause un cambio comparable. Si sucede algo completamente diferente, el usuario se sorprende y confunde.
Recuperabilidad
El principio de recuperabilidad es importante debido a que los usuarios inevitablemente cometen errores cuando utilizan un sistema. El diseño de la interfaz puede minimizar estos errores, pero los errores nunca pueden eliminarse completamente. Por consiguiente, se deben incluir recursos que permitan a los usuarios recuperarse de sus errores. Estos ueden ser de tres tipos:
- Confirmación de acciones destructivas
- Proporcionar un recurso para deshacer
- Generar puntos de control
Asistencia al usuario
Un principio relacionado es el de asistencia al usuario o características de ayuda. Éstas se deben integrar en el sistema y proporcionar diferentes niveles de ayuda y asesoramiento. El principio de diversidad de usuarios ajustandose a los diferentes tipos de usuarios del sistema
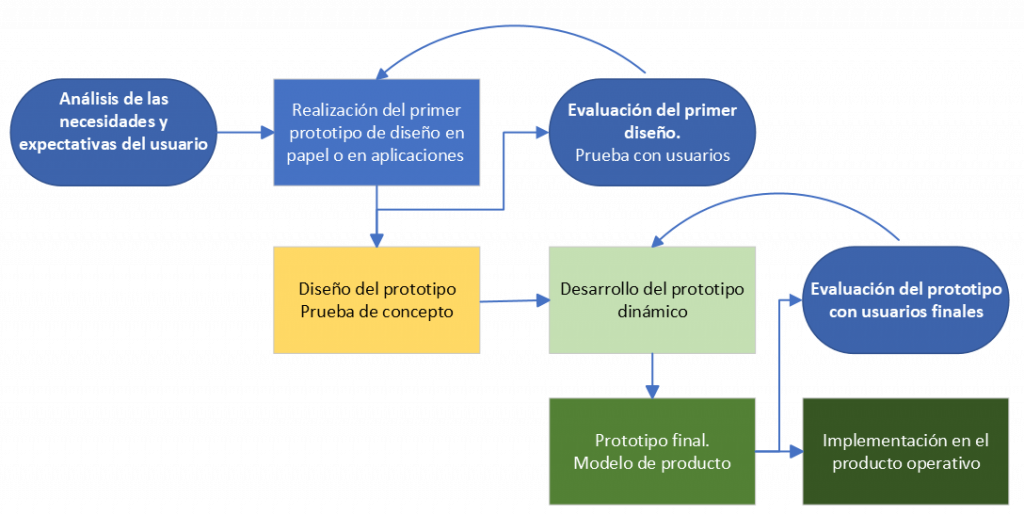
La perspectiva desde la que se elaboran estos principios es el llamado Diseño Centrado en el Usuario (UCD). La base de todo el proceso es cómo la gente usará el producto; se centra en el usuario a través de las diferentes fases. En la siguiente figura se ilustra el proceso de diseño general de la UI (user interface)
Fuente: Diseño general UI by Manuel Gertrudix at https://cibercambio.files.wordpress.com/2021/04/e9e8a-elprocesod-1440398904-87.jpg. Licensed under the terms of the cc-by-2.0.
También es recomendable tener muy presente otras características para diseñar una interfaz profesionalmente adecuada:
Color
Una decisión importante a tener en cuenta es el color. Muchas personas no le prestan la menor atención, pero el diseñador debe tener cuidado con él.
Al hablar de color hay que distinguir entre el color como fenómeno físico, donde intervienen la luz y la visión, y el color como fenómenos sensorial, que es el que nos ocupa.
Como fenómeno que percibimos a través de los sentidos, el color está sometido a criterios de análisis subjetivos. Depende de las preferencias personales, la relación que mantenga con otros colores dentro del campo visual, el estado de ánimo, etc.
A grandes rasgos podemos distinguir entre colores fríos y cálidos. Los primeros son los violetas, azules y verdes y dan la impresión de frescor, tristeza, reducción del espacio… Los segundos son los amarillos, naranjas, rojos, etc., que producen una sensación de alegría y de amplitud del espacio. Por ejemplo: un botón amarillo sobre fondo azul se ve como si fluyera hacia fuera tomando así el primer plano para el espectador.
El color en la Web se convierte en una herramienta de comunicación, además de llamar la atención: por un lado transmiten información, y por otro, establecen el tono del sitio. Una mala elección del color puede conllevar una errónea interpretación del significado. Por este motivo hay que tener en cuenta el factor cultural y climático de algunos países porque afectará a la percepción que se pueda tener de los mismo. Estas son algunas de las asociaciones más básicas por colores individuales:
- Blanco: inocencia, limpieza, bueno
- Negro: miedo, muerte, malo, oscuridad
- Marrón: sucio, tierra
- Amarillo: precaución, agobio
- Rojo: pasión, prohibido, calor
- Verde: naturaleza, campo, tranquilidad
- Azul: frío, tristeza, relajación
Otra de las opciones que tienen que ver con el color es retocar una de sus cualidades: el contraste. Variando esta propiedad se puede crear unpatrón jerárquico que el usuario identifique a simple vista.
El objetivo del color en el sitio web, como el de otros elementos, es garantizar la mayor usabilidad del mismo. Por esta razón debe de adecuarse a la finalidad que persiga el diseñador.
Equilibrio
Como las páginas Web pueden incluir texto, botones, iconos, fotografía, etc. , es necesario organizarla de forma eficaz y diseñarla de modo que quede equilibrada.
El equilibrio hace referencia, al igual que ocurre en composición fotográfica, a la distribución del peso óptico en la disposición, es decir, a un correcto reparto de los elementos de la composición. El peso óptico es la capacidad de un elemento de atraer la mirada del usuario. Este viene determinado por el color, el aspecto o el tamaño del elemento.
El equilibrio puede ser simétrico o asimétrico, aunque también puede no disponer de tal característica. Es simétrico cuando lo elementos se organizan horizontal o verticalmente a ambos lados de una línea central. Esto causa una sensación de rigor, fuerza y equilibrio. Un ejemplo:
Una composición asimétrica no presenta esta estructura regular, pero sí está ordenada por el juego de volúmenes, colores, etc., y el conjunto queda equilibrado en el formato. Este tipo de diseño es dinámico e informal. Utilizado sobre todo para sitios lúdicos o de entretenimiento.
En el diseño sin equilibrio hay elementos organizado en la página, pero sin tener en cuenta su peso visual.
Intuición
Según el diccionario de la RAE, ‘intuición’ es la “percepción clara e inmediata de una idea o situación, sin necesidad de razonamiento lógico” y, por tanto, cuando decimos que una interfaz es intuitiva hacemos referencia a su capacidad para que un nuevo usuario consiga de un simple vistazo entender su estructura, captar sus contenidos e interactuar con ella con casi la misma familiaridad que si ya la conociera de antes. Lograr que la interfaz diseñada sea intuitiva a la vez que novedosa y creativa es un reto que, en muchas ocasiones, obliga a sacrificar en alguna medida una u otra característica.

Fuente: Relación de objetos by Manuel gertrudix at https://cibercambio.files.wordpress.com/2021/04/c3c6e-interfacesi-1440399322-35.jpg. Licensed under the terms of the cc-by-2.0.
.
Daniel Mordecki, profesor universitario y director de Concreta -empresa uruguaya especializada en la usabilidad y estrategia en internet– apunta algunas indicaciones que es conveniente tener presentes en la búsqueda de un diseño intuitivo para la interfaz. Partiendo de la base de que todainteracción de un usuario con un sitio web se desarrolla simultáneamente (y de manera inconsciente) en los niveles de ‘mirar’, ‘leer’ y ‘pensar’, en Concreta han desarrollado un modelo denominado, precisamente, “Miro, Leo, Pienso” que se divide en varios niveles de interacción de menor a mayor complejidad.
El más básico sería el nivel de “Miro y entiendo” que supone un escaso esfuerzo por parte del usuario de la web. De un solo vistazo, y en base a la experiencia de navegación acumulada, la interfaz debe poder trasmitir su estructura casi de manera inconsciente. Por ejemplo, en la imagen de la derecha se intuye fácilmente que los cuadrados están relacionados de dos en dos.Si el diseño tuvo en cuenta este nivel, entonces “la agrupación visual, los efectos cromáticos, los espacios, la ubicación, los tamaños, entre otros elementos, permiten al visitante comprender múltiples aspectos de la página que ve sin esfuerzo alguno y de forma prácticamente inmediata, aumentando enormemente la facilidad de uso” (Mordecki: “Interfaces e Intuición”, nº 1 revista Faz 2007).
El segundo nivel requiere más esfuerzo y Mordecki lo denomina “Leo y entiendo”. Aquí el usuario debe leer los textos y etiquetas y, si responde a un buen diseño, ese texto debería ser suficientemente autoexplicativo para no requerir ninguna información complementaria acerca de su uso o utilidad: “Es muy importante NO asumir que los visitantes tienen más conocimientos o background que los que realmente tienen, en particular con respecto al propio sitio” (Mordecki, op.cit.). “Pienso y entiendo” sería el nivel superior al que solo se debería acudir si el contenido que se ofrece y para el que se requiere ese esfuerzo complementario, al final debe merecer la pena al usuario ya que, en caso contrario, se puede sentir defraudado. Según Mordecki: “Si estoy dentro del público objetivo, se supone que cualquier contenido publicado por un sitio debiera ser para mí comprensible en el nivel ‘Pienso y entiendo’.
Claridad
Crear una interfaz con todas estas características es complicado, pero Alfred Astort, diseñador de interfaces de Microsoft, afirma en una entrevista a infonomía.com que “el siguiente paso deben ser los interfaces que podríamos llamar fluidos, donde podremos movernos de una aplicación a otra sin darnos cuenta; el escritorio tampoco será como lo conocemos ahora, será un espacio sin límite donde accederemos a la información «zambulléndonos» en ella. No más carpetas con ficheros dentro, el ordenador deberá superar estos anacronismos del pasado y crear un lenguaje visual propio.”
Además de poseer un diseño equilibrado e intuitivo, una interfaz debe tener un diseño claro, ya que debe evitar la ambigüedad y dejar lo suficientemente claro los distintos elementos a través del lenguaje, la jerarquía y las metáforas para los elementos visuales. También debe ser concisa, ya que a veces se crea una interfaz con demasiadas etiquetas y especificaciones, sobrecargándola de manera que el usuario no encuentra fácilmente aquello que busca, así como familiar, con elementos que le resulten conocidos al usuario, empleando, por ejemplo, metáforas de la vida real.Debe tener capacidad de respuesta, ser veloz y no hacer esperar al usuario además de proporcionar un buen feedback al usuario, y ser consistente para permitir al usuario reconocer determinados patrones de uso y así evitar confusiones.Sin ser un objetivo principal, una interfaz debe tener un diseño estético, ya que eso ayudará a que la experiencia de los usuarios sea más positiva, pero también debe ser eficiente y permitir realizar un mayor número de tareas en menos tiempo y gestionar los errores de manera que sea posible deshacer acciones o poder recuperar archivos borrados.
Diseñar en función del comportamiento del usuario
En el diseño de las interfaces es fundamental entender cómo procedemos los usuarios a la hora de recorrer y manipular esta. En la siguiente infografía se muestra el comportamiento registrado mediante el sistema eye tracking.

Fuente: 101 on eye tracking. How your eyes move on a website. by CrazyEgg and SingleGrain at https://cibercambio.files.wordpress.com/2021/04/067b3-101oneyet-1534372208-69.png. License by owner of copyright.
Recomendaciones tipográficas generales para la Web
Fuente: Introducción a la tipogafía web I (parte 1) by iDESWEB UA at https://www.youtube.com/watch?v=bVT6tQWtxxE&t=2s. License by owner of copyright.
La elección de la tipografía y su tratamiento en un contenido digital resulta esencial para lograra adecuadamente los objetivos de comunicación.
Recomendaciones
- Priorizar la legibilidad por encima de todo
- Usar fuentes sans-serif para mostrar en pantalla
- Usar medidas relativas (porcentajes, “ems”) e integradas en CSS (nunca píxeles)
- Alto contraste letra-fondo
- Evitar fondos excesivamente llenos
- Reducir, al mínimo, los textos en movimiento, en mayúsculas (según las reglas de Netiqueta equivale a gritar, y está demostrado que reducen la velocidad de lectura en un 10%) y el texto gráfico.
- No utilizar “cursivas”
- Indicar siempre una fuentes “seguras”: Arial, Verdana y Georgia como alternativa, por si no estuviese disponible la fuente web utilizada.
- Evitar utilizar, durante el diseño, textos falsos (como el famoso “lorem ipsum”, para poder detectar problemas de legibilidad/comprensión en el texto real.
- Evitar el uso de anti-aliasing (suavizado de los bordes dentados de las formas y el texto basado en vectores) pues tiende a generar textos más borrosos.
Los autores más puristas insisten en la permanencia de determinadas reglas, como, por ejemplo, que los textos enlazados vayan en azul y estén subrayados. No obstante, hay que señalar que sobre esto, considerando los hábitos actuales de los internautas, existe cierta controversia.
Reglas
Podemos decir que, cuando alguien visita un sitio web que hemos diseñado, lo más probable es que por encima de los colores, imágenes o sonidos, se base en el texto para encontrar aquello por lo que visita el sitio web. Esto debería hacer que la tipografía, el arte de la organización del tipo, sea una prioridad para cualquier diseñador web. Así y teniendo en cuenta las recomendaciones referidas anteriormente, podemos tener en cuenta estas reglas básicas en el desarrollo de un proyecto web:
- Debe leerse el texto íntegramente: si un diseñador no comprende la gran mayoría del texto, tendría dificultades para reunir la tipografía que hace que el sitio realmente funcione. Motivo por el cual el diseñador debe leer lo que escribe para poder determinar la tipografía que mejor se adapte a aquél. Algunos diseñadores de páginas web creen que sólo con copiar y pegar un archivo de texto quedan completadas todas las funciones textuales. Si bien, debemos tener en cuenta que cuando se lee un texto ha de proporcionarse al menos una idea básica de cómo puede ser integrado en un sitio web, evitando la desconexión entre la escritura y el diseño del mismo; se busca una lectura fácil de la línea textual, evitando que lleve demasiado tiempo leerlas y que resulte engorrosa su lectura.
- Volcado de Lorem Ipsum, tan pronto como sea posible: El sitio web es muy dependiente de la palabra escrita así como de palabras muy específicas. El cuerpo del texto en sí puede suponer que se le preste una especial atención con una letra capital y alguna que otra modificación del mismo, atención que podría no ser posible con el denominado “lorem ipsum” (texto falso). A menos que el texto sea en realidad lorem ipsum, el texto de relleno no tendrá ninguna similitud con la realidad. Esto significa que cualquier ajuste podría hacer que el texto o el diseño que lo rodea tengan que esperar hasta que se consiga una visión real. Preguntar y obtener el texto por parte del usuario tan pronto como sea posible en el proceso, supondrá una gran capacidad para ajustar el diseño y la tipografía en su conjunto.
- Mostrar una clara jerarquía: Cuando se visita una páginaweb, uno debe saber de forma casi inmediata dónde debe comenzar a leer. Utilizando la tipografía se puede establecer una jerarquía clara entre los distintos conceptos que se representan en la web. Cada sitio tiene una jerarquía bien desarrollada con indicadores de por dónde y cómo se debe empezar a leer. Al pensar sobre el tamaño y tipos de letra, se puede resaltar un trozo de texto como si de un titular se tratase, predominando sobre el resto del texto a tratar.
- Mostrar atención a la Macro y Micro-tipografía: Cuando hablamos de Macro-tipografía nos referimos a la estructura general de su tipo, la forma en que aparece en el contexto de su diseño y su estética, se considera el texto como un bloque en sí mismo. Es la oportunidad para que el texto sea visto de forma atractiva en su conjunto, para lo cual juegan un papel fundamental la elección de los tipos de letra y colores. Mientras que si hablamos de Micro-tipografía nos estamos preocupando más por los detalles de la separación, las cuestiones que determinan si las palabras son fáciles de leer. Así la Micro-tipografía se convierte en una necesidad absoluta cuando tratamos de configurar un texto en sí mismo: si no es legible, no tiene sentido.
- Hay que tener especial cuidado con los colores de tipo: Cuando un diseñador de páginas web trabaja con el tipo de color, la atención del internauta se considera absolutamente necesaria, por lo que deben tenerse muy en cuenta las combinaciones de colores de la página; por ejemplo, si escribimos un texto en color rojo sobre un fondo rojo no será fácilmente legible, lo que provocará la desatención del usuario. La solución más fácil para esta situación es asegurarse de que el color de su tipo es totalmente diferente al del fondo sobre el cual se asienta.
- Las Cascading Style Sheets (CSS) han de ser tomado realmente en serio: Estas Hojas de Estilo en Cascada consisten en un mecanismo que detalla la forma en que va a mostrarse un determinado documento en la pantalla del ordenador, cómo se va a exponer la información que el mismo contiene o incluso cómo va a imprimirse el mismo. Si la CSS es clara, el usuario puede moverse entre las páginas de un sitio web sin problemas, así como garantizar la coherencia de la tipografía de la cual se compone el mismo. También podemos afirmar que si se rompe en un pequeño lapso la coherencia del texto en sí, podríamos conseguir dar importancia a lo que realmente queremos destacar, consiguiendo un diseño efectivo.
- Preferencia por la tipografía sans serif: Si echamos un vistazo a los distintos sitios web de la red, casi todos los grandes bloques de texto se fijan en un tipo de letra sans serif, mucho más fácil de leer. Aspecto que destaca sobre todo en los titulares y otros bloques más pequeños de texto, creando lo que podemos llegar a determinar como un equilibrio entre los dos.
Estos diez pasos pueden resumirse en tres premisas básicas que han de ser tenidas en cuenta a la hora de elegir una tipografía para la web:
- Visibilidad. Grado en que las letras pueden distinguirse unas de otras. Depende, entre otros factores, de: Blanco interno de mayor tamaño (ojo medio), el tamaño individual de las letra, los rasgos del diseño de algunos tipos, el grosor, el color y contraste, etc.
Legibilidad. Rapidez con la que el ojo identifica un carácter, letra, palabra o grupo de palabras Depende de muchos factores: letras mayúsculas o minúsculas, del número de palabras por línea, cursiva, negrita, si hay muchos números o signos de puntuación, grafía con remates… - Lecturabilidad. Facilidad y confort con la que el texto es leído. Depende de factores como el interés del lector, la forma y tipo de texto, el tamaño, el ancho de línea, el espacio e interlineado, el contraste cromático, etc.