Google Maps. Introducción
Mapas con Google Maps usando My Maps
Podemos crear mapas relativamente complejos, directamente trabajando con el constructor de mapas de Google Maps. Para ello:
- Debemos acceder con nuestro usuario de Google a My Maps
- Ahora podrás crear un nuevo mapa con todas las características del constructor:
- Añadir y personalizar marcadores
- Cargar contenido sobre las infowindow asociadas a los marcadores
- Modificar el mapa base y los estilos
- Buscar localizaciones para incluir marcadores
- Crear rutas entre dos o más destinos
- Ordenar la información mediante capas seleccionales (para que el usuario pueda marcar o no su visibilidad)
- Obtener el código para embeber el mapa en el informe o reportaje
Opciones principales de edición
1. Menú de settings
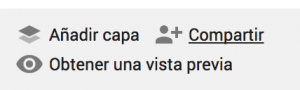
En la zona superior derecha se abre el menú de settings. En él podemos realizar tareas como:
- Establecer la vista predeterminada. Sirve para centrar la vista del mapa en el punto que queremos cuando ya hemos elegido el zoom y el lugar central.
- Insertar en mi sitio web. Nos dará el código que necesitamos para insertarlo en el reportaje o informe.

2. Editor de capas
En este caso podemos añadir o editar las capas existentes. Las capas nos sirven para organizar los puntos que editamos.
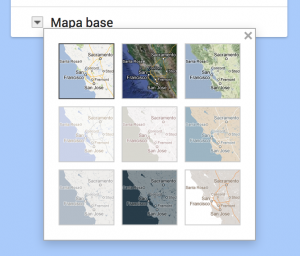
3. Editor de mapa base
Google maps nos da la opción de trabajar con 9 mapas bases. En este menú podemos seleccionar el que mejor encaje con el diseño y estilo de nuestro proyecto.
4. Barra de herramientas
La barra de herramientas nos sirve, entre otras cosas, para:
- Incorporar puntos de forma manual
- Crear líneas, polígonos o recorridos
- Añadir una capa de indicaciones
El editor de puntos manual nos permite modificar el estilo, color e icono del punto, incluir información en el tooltip que aparece cuando pasamos por encima, así como cargar diferente contenido como fotos o vídeos para enriquecer la información que hayamos incorporado.
Publicar
Una vez que hemos editado el mapa debemos publicarlo. Para ello debemos:
1. Compartirlo para darle visibilidad pública.
2. Seleccionar la opción en el menú de settings “Insertar en mi sitio web”
Video tutorial (en inglés)
Cargar datos externos en el mapa
Google Maps nos permite realizar cargas masivas de datos directamente desde el constructor, utilizando:
- Ficheros de datos estructurados como CSV (valores separados por comas), XLSX (Spreadsheet de Excel), KML (Keyhole Markup Language, fichero XML que incluye información geográfica en 3 dimensiones. Puede estar comprimido en KMZ) o GPX (Formato de Intercambio GPS que describe puntos –waypoints-, recorridos -tracks-, y rutas -routes-)
- Desde fichero que tengamos en Google Drive, o
- Cargando fotos geolocalizadas que tenga disponibles en mis álbumes de fotos de Google
Ejemplo 1: Cargar fuentes de datos disponibles en portales de datos abiertos
En este primer ejemplo vamos a ver cómo podemos cargar datos desde un set de datos disponible en portales abiertos. Vamos a utilizar datos del portal de datos abiertos del Gobierno de España, pero podríamos buscar en cualquier portal que contenga información de nuestro interés.
- Accedemos a Datos.Gob.es, filtramos por CSV y localizamos un fichero que nos interese.
- Descargamos el fichero KML
- En el mapa que esté editando, creo una nueva capa y pulso en la opción importar.
- Subo el fichero y sigo las indicaciones del wizard para indicarle de qué columnas debe coger los datos de LAT/LONG y el título de cada marcador
[googlemaps https://www.google.com/maps/d/embed?mid=1RmELevVazwzhJVHTkcSdAAs1Nlk&w=640&h=480]
Ejemplo 2. Cargar límites administrativos de un país
En muchas ocasiones nos interesa cargar en el mapa los límites administrativos de un país. En la web del Global Administrative Areas podemos descargarnos ficheros de los límites de todos los países en diferentes formatos (aunque hay algunos problemas reportados para ciertos países).
Para Google Maps deberemos seleccionar KMZ. Habitualmente localizaremos los límites administrativos en diferentes niveles. El nivel 0 corresponde al contorno del país, y el resto de niveles (1, 2, 3, 4) va descendiendo en el ámbito de región, provincia, localidad, etc.
Vamos a hacer un ejemplo con Marruecos:
- Accede a Global Administrative Areas y busca Morocco.
- Selecciona la opción de descarga KMZ
- Descarga los diferentes niveles. Puedes acceder a la descarga directa de los ficheros KMZ también en estos enlaces: Level 0 – Level 1 – Level 2 – Level 3 – Level 4
- En el mapa que estás editando en Google Maps, inserta una nueva capa y selecciona la opción «Importar». Arrastra el fichero KMZ que quieras cargar y se realizará la importación.
- Ajusta el diseño de los elementos como desees e incorpora información.
- Ajusta las propiedades del mapa (establecer la vista predeterminada para que centre el mapa donde quieras) y hazlo público.
- Copia el código de inserción para el sitio web y pégalo en el lugar del informe/reportaje que desees.
[googlemaps https://www.google.com/maps/d/u/0/embed?mid=1rzTgjc1g4m30dTyAV1mbi86ucB4sGEPC&w=640&h=480]
Ejemplo 3. Cargar una capa con datos «raspados» de la web
Podemos añadir nuevas capas a nuestro mapa obteniendo también datos de la web mediante técnicas de scraping. En este tutorial puedes ver cómo: Tutorial breve de Scraping web
Vamos a ver cómo incluir en el anterior mapa una nueva capa que tenga la población de cada región de Marruecos.
- Accede a la página de la Wikipedia con los datos de población de Marruecos por división administrativa.
- Siguiendo los pasos del Tutorial breve de Scraping web captura los datos de la tabla de población. Descarga el csv y edítalo con Excel, elimina las columnas que no son útiles, y guárdalo en xlsx.
- Edita tu mapa y crea una nueva capa importando el xlsx. Editar la configuración de diseño para que se ajuste a lo que necesitas.
- Copia el código de inserción y pégalo en el informe/reportaje donde desees que aparezca.
[googlemaps https://www.google.com/maps/d/embed?mid=1rzTgjc1g4m30dTyAV1mbi86ucB4sGEPC&w=640&h=480]
API Google Maps
Cuando necesitamos realizar una customización avanzada de nuestro mapa, o realizar cargas masivas de ficheros externos, fuentes de datos, etc. debemos hacer uso de la API de Google Maps.
Casi todo es posible, pero para ello serán necesarios unos ciertos conocimientos de HTML, CSS y, especialmente, de Javascript; así como más tiempo para dedicarle a la elaboración de la visualización del mapa.
En las siguientes apartados podrás ver algunos ejemplos de cosas que se pueden realizar con la API de Google Maps.
Marcadores animados
Otra opción es utilizar marcadores animados en vez de estáticos.
Ficheros GeoJSON externos
Cuando trabajamos con datos externos, especialmente con grandes ficheros de datos geolocalizados resulta muy útil cargar estos desde ficheros externos en formato GeoJSON.
Customización de los mapas
Tenemos diferentes opciones para customizar los mapas
Para customizar un mapa en la API de Google Maps se usa el elemento StyledMapType
Los estilos se aplican a través de:
- La modificación de las funciones de mapas (elementos geográficos incluidos)
- Los parámetros de estilo (color y visibilidad) de dichas funciones
Todos los estilos se agrupan en un array de estilos en formato JSON
Configurar estilos complejos mediante código lleva tiempo, por lo que lo más eficaz es usar el asistente de estilos de mapa
Uso de querys
Con la librería places podemos ubicar de forma automática lugares en un mapa
A través de los parámetros de búsqueda del método nearbySearch podemos modificar la query que hace sobre los datos de places
Se pueden modificar diferentes parámetros como Types, Radius, etc.