Visualización de datos - SaaS
Las visualizaciones dinámicas de datos nos permiten integrar contenido multimedia a nuestros reportajes para explicar, de forma visual y gráfica, conceptos complejos que se esconden detrás de los datos, facilitando con ello la compresión por parte de los lectores.
Supone, un ejercicio de síntesis que requiere un trabajo de precisión en el proceso de recogida de datos, en su análisis y tratamiento, y en la selección del tipo de gráfico que contribuye a entender mejor la información en función de las variables que recogen los datos.
Actualmente existen un buen número de aplicaciones en modelo SaaS (Software as a Service) que ofrecen distintas soluciones para desarrollar este tipo de visualizaciones dinámicas. A continuación, se recogen algunas de ellas y se detallan sus principales aplicaciones.
Flourish
Flourish es una potente herramienta para la visualización de datos. Ofrece muchas soluciones para crear visualizaciones estáticas y dinámicas de forma sencilla.
En este ejemplo se puede ver una representación de la evolución del voto a lo largo del tiempo, en función de diferentes partidos.
Además del constructor de gráficos tiene otro, asociado, de historias (Create a story) lo que permite combinar diversos gráficos para generar un relato.
Tiene un modelo fremium, suficiente para comenzar a trabajar, y en su versión premium da la posibilidad, en colaboración con Google News Lab de acceder gratuitamente para entidades de prensa a todas sus opciones.
Ejemplos
Tutoriales
Raw Graphs
Raw Graphs es una aplicación online que permite crear de forma sencilla y rápida interesantes gráficos a partir de diferentes ficheros de datos.
Presenta una librería de gráficos amplia y dispone de un sencillo editor que permite en unos pocos pasos obtener gráficos complejos. Cada tipo de gráfico incluye un breve tutorial para conocer con profundidad su utilidad, y podemos probar su uso precargando las fuentes de datos de demostración que incluye.
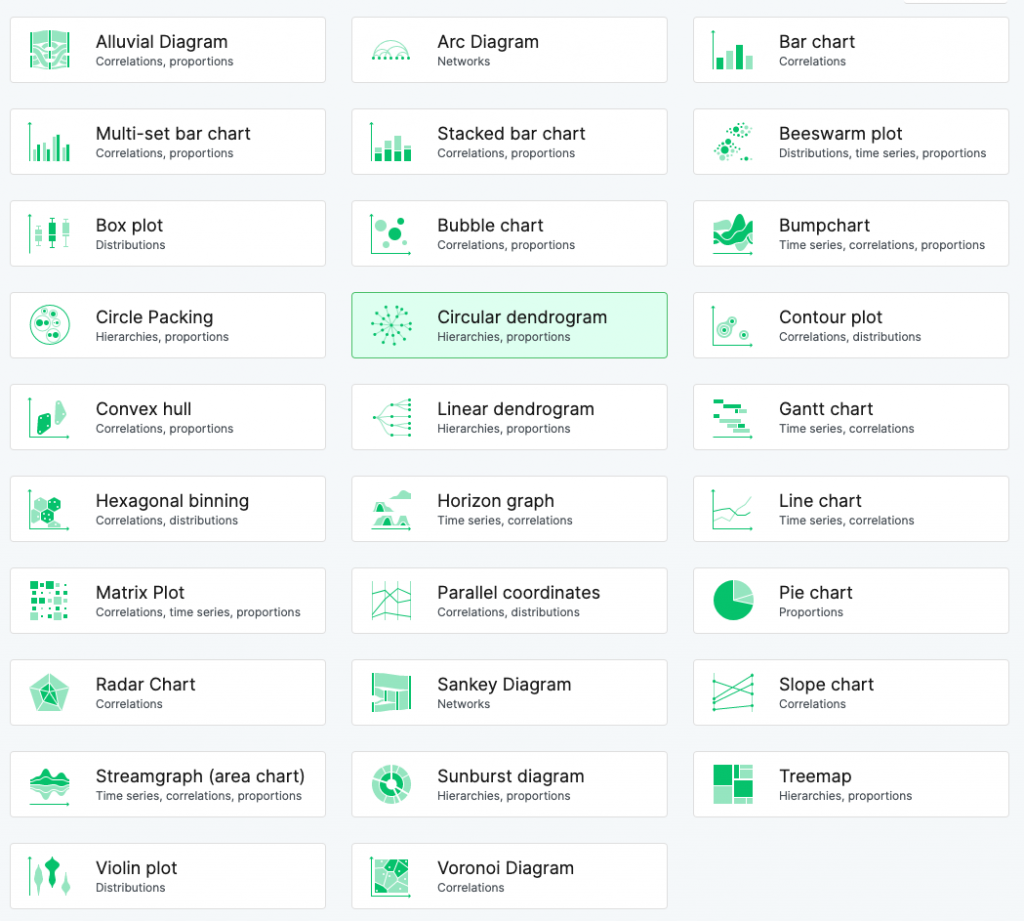
 graficos-rawgraphs[/caption]
graficos-rawgraphs[/caption]Tipos de gráficos de Raw Graph
Aquí podemos ver un ejemplo de Alluvial Graph

Tutorial: Cómo crear un gráfico con Raw Graphs
Paso 1. Selecciona el gráfico que quieres utilizar


Paso 3. Ajusta tu tabla y explora tus datos

Paso 4. Exporta y publica tu gráfico donde quieras.
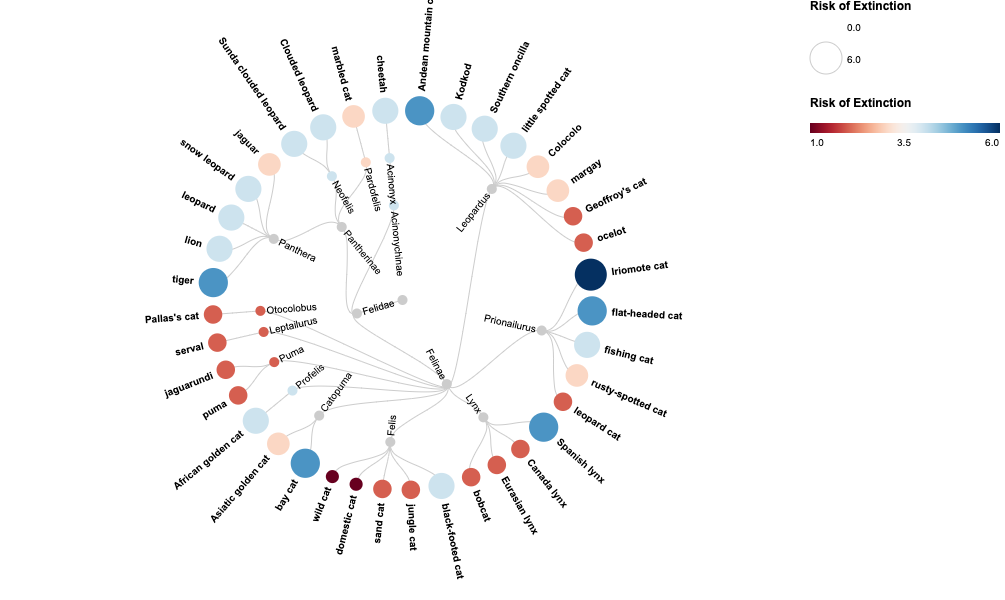
En este ejemplo, puedes ver el resultado de un dendograma circular.
Datawrapper
Datawrapper es un servicio web que permite realizar gráficos y mapas de forma sencilla y rápida.
Ejemplos
Este es un ejemplo creado con datos de Eurostat sobre la evolución del desempleo en la Unión Europea.
ZinkChart
ZinkChart es una librería de Javascript para gráficos, pero que dispone también de un studio para trabajar directamente en el navegador y crear nuestros gráficos.
Orientada a gráficos habituales (líneas, histogramas, sectores, etc.) ofrece un muy buen resultado visual, incluyendo animación de los elementos y la incorporación de elementos gráficos añadidos que dan un aspecto muy completo.
Ejemplos
Visualización de datos - Librerías
Además de las aplicaciones web en modo servicio del apartado anterior, disponemos de librerías que permiten crear visualizaciones de datos y que tienen APIs muy documentadas.
Así sucede, por ejemplo, con Google Chart.
Google Charts
La librería de Google Charts permite confeccionar una lista extraordinaria de tipos de visualización de forma muy sencilla, utilizando los ejemplos que ofrece y parametrizándolos.
Para trabajar con estas visualizaciones, dado que hay que modificar algo de código, proponemos usar alguno de los editores de código online gratuitos, como Mozilla Thimble o Codenvy.
El procedimiento básico para incrustar una visualización creada con Google Charts es el siguiente:
- Seleccionar el Chart que deseamos (por ejemplo, el geochart)
- Copiar el código ejemplo del Chart.
- Abrir el editor de código que utilicemos, por ejemplo con JsFiddle o Mozilla Thimble
- Editar los parámetros que necesitemos siguiendo las indicaciones de edición de datos, configuración, métodos y eventos asociados a ese tipo de visualización.
- Guardar el fichero html resultante en local.
- Subir el fichero a un espacio web público (os lo subiremos nosotros)
- Hacer la llamada a dicho fichero (url pública) mediante el uso de la etiqueta iframe.
Tutoriales
Trabajar con Google Charts requiere más esfuerzo que hacerlo con otras soluciones, pero ofrece mucha más versatilidad y adaptabilidad a nuestras necesidades cuando precisamos poder controlar el proceso completo de visualización, o tener bajo nuestro control el código resultante, lo que nos hace menos dependientes de que las aplicaciones de visualización continúen o no en el futuro.
Accede a la web con todos los tutoriales para desarrollar diferentes gráficos.
Ejemplos
D3.js
Algunos ejemplos interesantes aplicados de esta librería:
En este enlace puedes seguir un tutorial de esta librería D3.js
Ejemplos
Este gráfico es un ejemplo del extraordinario potencial que tiene esta librería.
Portales de datos abiertos con visores integrados
Otra opción útil para generar visualizaciones son los portales de datos abiertos que integrar visores para crear visualizaciones a partir de los datos que publican.
La disponibilidad de datos abiertos a través de portales específicos es cada vez mayor. En muchas ocasiones estos portales no solo ofrecen los sets de datos para su descarga en diferentes formatos estructurados (csv, json, xml, rdf, etc.); además, muchos de ellos ofrecen sus propios editores de gráficos con los que podemos crear charts directamente en su aplicación y que luego podemos embeber en nuestro informe o reportaje.
Veamos algunos ejemplos. Al final, se incorpora una lista de otros muchos portales de datos en los que podemos buscar información o realizar gráficos que puedan sernos útiles.
Google Public Data Explorer
Existen numerosos sets de datos publicados por distintas entidades y organizaciones como Eurostat, el Banco Mundial, Naciones Unidas, el Instituto de Estadística, etc.
Pasos para crear una visualización
- Seleccionamos un proveedor de datos. Por defecto salen los que están en español. Cambiando de idioma se pueden seleccionar los de otros países
- Elegimos el set de datos.
- Seleccionamos las variables que queremos mostrar, y las comparativas que busquemos comparar, a través de los menús de la izquierda.
- Elegimos el tipo de gráfico.
- Ajustamos los parámetros de presentación.
- Copiamos el código de inserción y lo pegamos en nuestro informe.
- También existe la posibilidad de subir nuestro propio set de datos. El estándar que utiliza es el DSPL (Database Publishing Language), un formato abierto de metadatos basado en XML
Ejemplos
INEbase
Inebase ofrece acceso completo a los datos agregados de las estadísticas del INE.
Nos facilita poder realizar consultas de manera dinámica y generar gráficas que muestran dichas consultas en formatos descargables o para integrar directamente en nuestra web. Aquí, incluimos un ejemplo sobre la población residente en España por fecha, sexo, grupo de edad y nacionalidad.
Si se inserta el javascript, como se trata de una consulta a la base de datos del INE, la información de la gráfica se actualiza de manera dinámica con los datos incorporados en la base de datos del INE.
Si se descarga la imagen, el resultado será como este:
